12 Basic Design Principles and Design Elements to Help You Create Amazing Graphics
Summary: This post briefly introduces design elements and design principles. Help you understand their relationship and how to use those design principles in graphic design.

Design principles are a set of strict rules. In the visual look world, designers have to follow the design principles to create attractive graphics. Those design principles are working together to make sense of design to user. That means designers have to know what are those design principles, how do they work with each other for the best effect.
Before that, we have to know what is the design element that can help us to better understand the design principles.
What are the Design Elements?

Graphic element
Graphics is a proper concept in graphic design. When all visual images are used in graphic design and appear as an element in graphic design, it is called “graphics”. It plays an important role in conveying information and expressing emotions in the design. Creative graphics can "hit the hearts of the people" and convey the author's message and feelings most concisely and directly.
Marking element
A logo is a special form of graphic design. It not only “represents” a concept, but also plays a role in conveying company branding. There are certain rules to follow when using logo elements in design, such as representing, abstracting, symbolizing, texturing, and so on.
Text element
As the most important carrier of information transmission, the text is very important in graphic design. Adding text to photo makes your graphics worthy thousands of words.
Color element

Color element is another important element in modern graphic design, which is usually attached to graphics, text and so on. It directly affects the vision of the viewer and the success or failure of the design. Designers should always keep in mind the importance of color in their designs, and strive to improve their use of color. They should also make sure to understand the principles of color composition and the rules of decorative color.
Design elements of point, line and surface
The design elements of point, line and surface vary in size, density, length and so on. Although they are not the core elements, they can not be ignored. Now, it’s come to the highlight.
What are Design Principles?
There are 12 principles of design that are commonly mentioned. Explained in the infographic below, include, balance, emphasis, contrast, proportion, hierarchy, repetition, rhythm, pattern, white space, movement, variety, and unity.
The Principles of Design

1. Balance
The balance in the design is how to arrange and position elements in the composition. It is about assigning the weight of these elements. A composition lacking in balance means that one element overpowers all the rest. To create balance, you need to position elements properly.
2. Emphasis
The purpose of emphasis is to create a focal point. A focal point is an object that stands out instantly and grabs the viewer's or user's attention at first sight. When something is emphasized in a design, it means it stands out from the rest and is significant.
It's a specific piece of content that needs to stand out from the rest of the design. When creating emphasis, make sure that it won’t disturb the overall balance of the composition.
3. Contrast
Contrast is the difference between various elements whitn a design, that makes them stand out from each other. For example:The difference may be that one element has a darker background while another element has a lighter background. It is also possible that one element has a cooler tone and another has a warmer tone. Or one element is larger and the other is smaller.
4. Proportion
The proportion in the design refers to the size and visual weight of two or more visual elements. It refers to how the size of one object is compared with another and related to each other. In essence, it is the way elements are scaled relative to each other's size.
5. Hierarchy

The hierarchy organizes visual elements in order of importance. The role of hierarchy in design is to create a visual ranking system according to the logical priority of the content.
It helps arrange the content in a logical order, from the most important to the least.Think about the typical order of elements on a web page. The most important information on a page should be at the top, so that readers will see it right away. Key information should be placed at the top of the page, where it will be most prominent and visible.
6. Repetition
Repetition means that a particular element is repeated many times throughout the design process. The role of repetition in design is to create consistency and unity. The principle often repeated in design is the logo, which plays a key role in creating brand logos.
7. Rhythm
Rhythm involves the combination of repetition, variety, and movement. Rhythm is how multiple design elements that are different from each other repeat in a particular order. Creating rhythm in design involves repeating or alternating a group of elements in the same order and at regular intervals.
8. Pattern
Patterns are nothing more than a repetition of multiple design elements working together. Wallpaper patterns are the most common example of patterns. In design, however, patterns can also refer to set standards for how certain elements are designed. For example, top navigation is a design pattern that the majority of internet users have interacted with.
9. White space
White space is the area around existing elements that is free from visual clutter. White space refers to areas that lack of visual elements. But the areas in the design is unused white space around existing elements. White space does not mean that white space is white-It can be any color.It refers to the areas of your design where there is nothing, as well as the spaces between elements.

White space means not adding any elements to the composition and adopting a more concise and simplified design method. Sometimes, less is more. Blank areas help prevent this from happening. It makes any available text more readable and creates a comprehensive and better user experience.
10. Movement
Movement is how the eyes move when viewing and interacting with a composition. Movement refers to the way the viewer's eye travels and the path it takes throughout a design. The designer uses movement to guide the viewer around different design elements.
11. Variety
Variety creates visual interest and prevents the design from becoming monotonous and predictable. Variety is created by using elements that are not similar to one another. With the use of variety, you have a good chance of maintaining the interest and engagement of viewers.

12. Unity
Design unity is that different visual elements are combined to create a cohesive, complete design with a harmonious effect. With unity, seemingly different items create a sense of 'oneness'. This can be achieved in a few different ways. Designers should understand how these design principles and elements affect their work. Looking at how other designers use these concepts can help you learn to create better designs.
How to use the principles of design?
Without a thorough understanding of these design elements and principles, it is entirely possible to create a good design. Creating an aesthetically pleasing and user-friendly design usually requires a lot of trial and error. The elements of design should be seen as moving parts that are combined to a entirety. When you approach your design project, you must be familiar with these design principles. Only in this way can we break these graphic design rules and create our own signature style.
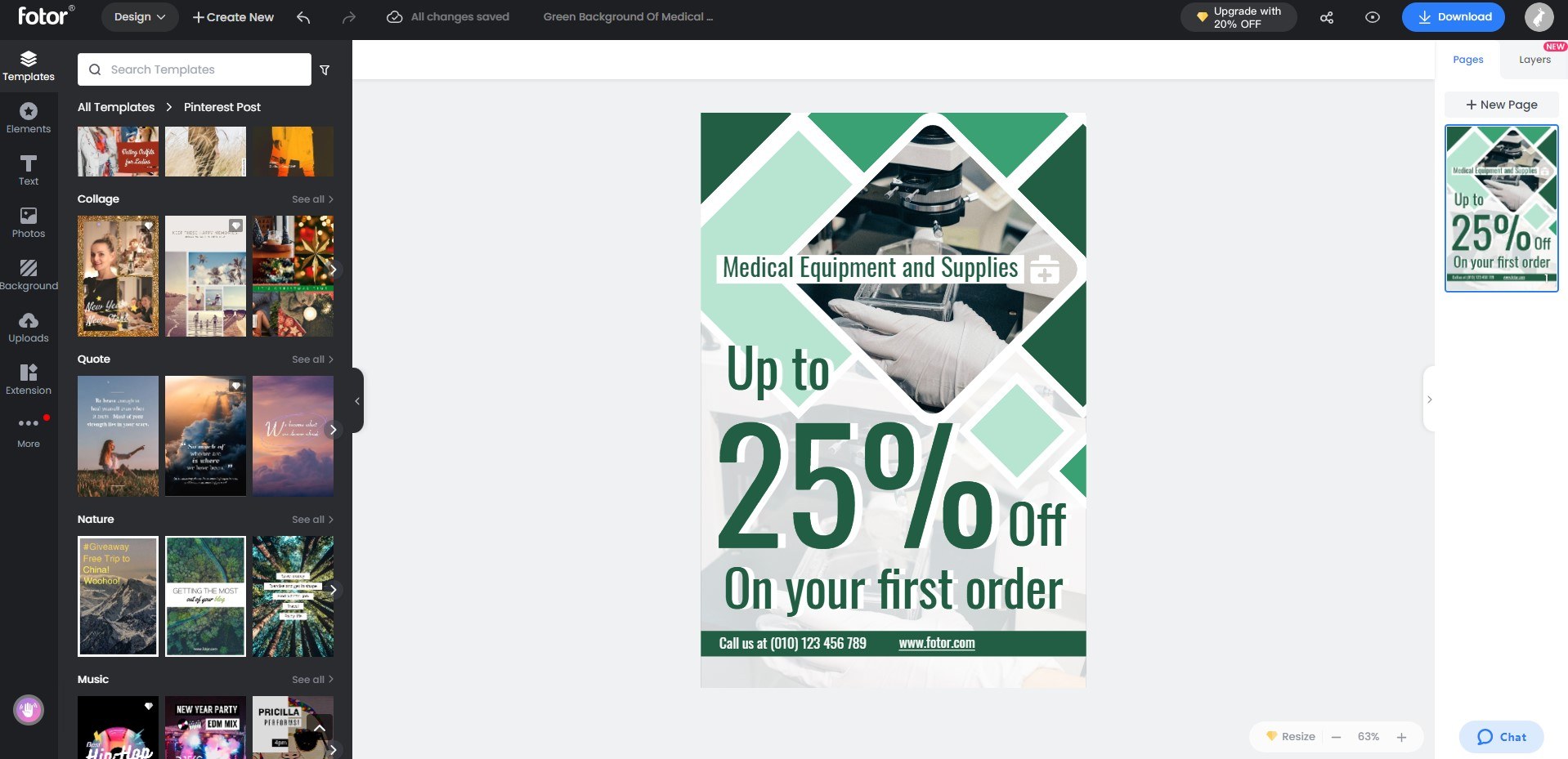
However, there are many online tools that allow you to create professional looking visual content. Even if you don't have advanced design skills. You can have a try of this one: Fotor graphic design is a free online graphic design tool, making full use of graphic design elements and principles in pre-maded graphics.
Free online graphic design tool offers fresh kinds of design templates which are all created based on the design principle. Impressive banners, posts, logos, ads, and more graphic designs for free with Fotor graphic designer.They are easy to bring your best ideas and work to life. Fotor have other design features like: Design templates, NFT creator...

Conclusion
The elements and principles of art and design are the basis of creative composition. The usage of these design principles can help us understand how other designs and works of art are built. Even though we don't have the skill of the perfessional design software, we can try some easy tools to meet our design need in daily life.