Best Logo Size for Website, Social Media & Print (2024)
Summary: This is an overall guide on what is the best logo size. You'll learn how to choose the right logo sizes for website, social media, printing, and email signature.

Summary: This is an overall guide on what is the best logo size. You'll learn how to choose the right logo sizes for website, social media, printing, and email signature.

A logo have a significant impact on your company and brand. It serves as the first impression which you leave to your customers, and it's the symbol of of your brand's identity. A consistent-looking and professional designed logo is helpful to promote business awareness and attract more potential clients.
But what is the best logo size? It varies among different platforms and purposes: websites, browsers, social media platforms, printing, and email signatures, they have respective requirements on standard logo sizes.
In this blog, we've compiled a comprehensive guide on logo size for these platforms. Learn to design a stunning business logo that has right size and suitable for any device.
The significance of logo size transcends mere aesthetics; it is a critical factor that influences brand recognition, visual impact, and overall user experience across various platforms. Understanding why logo size matters enables businesses to make informed decisions when adapting their logos for different applications, ensuring optimal visibility, clarity, and consistency.
The size of a logo directly affects its ability to catch the viewer's attention and communicate the essence of the brand at a glance. An appropriately sized logo ensures that key design elements, such as typography, symbols, and color, remain legible and recognizable even at smaller scales, reinforcing brand identity and fostering instant recognition.
In today's digital world, users access content on a wide array of devices with varying screen sizes and resolutions. Ensuring that your logo displays correctly on all these platforms is crucial.
Maintaining a consistent logo size across diverse marketing channels is vital for establishing a cohesive brand image. Whether it appears on your website header, social media profile, printed brochures, or email signatures, a logo should adhere to specific size requirements while maintain visual consistency.
Many online platforms, especially social media networks, have specific guidelines and restrictions regarding logo dimensions. Ignoring these requirements can result in poor image display, reduced visibility, or even account suspension.
When it comes to print materials, logo size not only impacts visual appeal but also influences production costs and material usage. Oversized logos may lead to unnecessary expenses and waste, whereas undersized logos can appear insignificant or lose detail when printed. Selecting the right logo size for each print application: business cards, billboards, or promotional merchandise.
Before diving deep, it's essential to understand some logo sizing basics. Here we list 5 key points you need to know:

The optimal logo size for websites is crucial to ensure that it remains visually striking and legible across different screen sizes and resolutions. Here are some guidelines to help you determine the best logo size for your website:
A website header typically houses the primary logo placement, serving as a constant visual anchor for visitors. For this prominent position, a horizontal (landscape) orientation is often preferred due to space constraints. The recommended dimensions for a website header logo are:
Vertical layout: 160 x 160 px
Horizontal layout:
250 x 150 px
350 x 75 px
400 x 100 px
The average height of a website logo is typically between 50 and 100 pixels, while the width is between 200 and 300 pixels. The maximum file size for a logo displayed on websites should be less than 100kb with a file format of PNG.

Favicons allow your brand to be present in the searchbar so that the customers and potential customers can easily swift between your website and others. This small graphics or icons are normally just the icon that represent your brand, since they're too small to read any text.
Below are the standard favicon sizes for browsers:

Social media platforms serve as powerful branding and marketing channels. Well-proportioned and platform-specific logo sizes can ensure optimal visibility and best promotion effect. Each platform has its unique dimensions and requirements for profile pictures, cover images, and in-post logos. Here's an overview of the recommended logo sizes for popular social media networks:
• Profile Picture: 110 x 110 pixels (minimum displayed size)
• Aspect Ratio: 1:1 (square)
• File Format: PNG or JPEG
• Maximum File Size: 300 KB
• Profile Picture: 180 x 180 px (Displays at 170 x 170 px on desktop, 128 x 128 px on mobile)
• Cover Photo: 820 x 312 px (Minimum width: 960 px)
• Best file type: PNG
• Profile photo: 800 x 800 pixels
• Thumbnail photo: 1280 x 720 pixels
• Cover photo: 2560 x 1440 pixels
• Best file type: JPG, PNG, BMP
• Profile Picture: 400 x 400 px (Displays at 200 x 200 px on desktop, 150 x 150 px on mobile)
• Cover Photo: 1500 x 500 px (Recommended aspect ratio: 3:1)
• Best file type: JPG or PNG
• Max file size: 2MB
• Profile Picture: 400 x 400 pixels
• Cover photo: 1128 x 191 pixels
• Aspect Ratio: 1:1 (square)
• File Format: PNG or JPEG
• Maximum File Size: 8 MB
• Profile Picture: 165 x 165 pixels
• Aspect Ratio: 1:1 (square)
• File Format: PNG or JPEG

When it comes to printing your brand image for different usages, what's important is not the logo size but the format of a logo. The best vector formats are PDF, SVG, and EPS. Vector logo is easy to edit and it can keep the original quality while it's scaled up, which is especially important in printing.
If you want to print a logo on your products, you need to switch the logo dimensions from product to product. Generally, a tote bag has a maximum print area of 14x16 inches, while a logo on a hat may be limited to a 3.5-inch width.

Email signatures are another great way to display your company logo and help to promote your business. It's particularly necessary to know the right logo size for email signatures when you have a large number of emails to send.
Notice that all the email signatures should be a PNG file format with a size of no more than 10kb.
The recommended logo size for email signatures is less than 320 pixels wide and 70 to 100 pixels high.
To ensure that your logo effectively serves its purpose across various platforms and applications, it is essential to adhere to the following tips when selecting the right logo size:
Each platform or medium has specific requirements and visual constraints. Assess where your logo will be placed (e.g., header, footer, profile picture, merchandise) and how it will interact with other design elements.
Before finally deciding a logo size, test it on various devices and screen sizes to confirm optimal display and readability. This includes desktop computers, laptops, tablets, smartphones, and even smart TVs, if applicable.
When using logos online, prioritize file size optimization without compromising visual clarity. Compress PNG or JPEG files using lossless or lossy compression techniques to reduce file size while maintaining an acceptable level of image quality.
While adjusting logo sizes for different applications, maintain consistency in color, typography, and overall design. This helps reinforce brand recognition and fosters a cohesive visual identity across all touchpoints.
Incorporate responsive design principles when placing logos on websites or digital platforms. This may involve using CSS media queries or adaptive images to serve different logo sizes based on the viewer's device or screen size, ensuring optimal presentation and performance across the spectrum of user experiences.
If you meet challenges in determining the appropriate logo sizes or adapting your logo for specific applications, consider consulting professional designers or branding experts. They can provide valuable insights, guidance, and assistance in creating tailored logo versions that effectively represent your brand across diverse platforms and mediums.
Here's a step-by-step guide on how to make a logo:
Gather information about your business, target audience, competitors, and industry trends. Understand your unique selling points, mission, values, and the message you want your logo to convey.
Collect inspiration from various sources (e.g., other logos, typography, color palettes, patterns, etc.)
Sketch rough ideas for your logo, explore different layouts, symbols, typography, and color combinations for your logo design.
Typography: Select or create custom typography that complements your brand personality and enhances legibility. Consider font style, size, line spacing, and transparency.
Color Selection: Choose a color palette that aligns with your brand identity, evokes the desired emotions, and ensures accessibility among different ages and industries of customers.
Symbol & Icon: If your logo includes a symbol or icon, refine its design to ensure simplicity, memorability, and relevance to your brand.
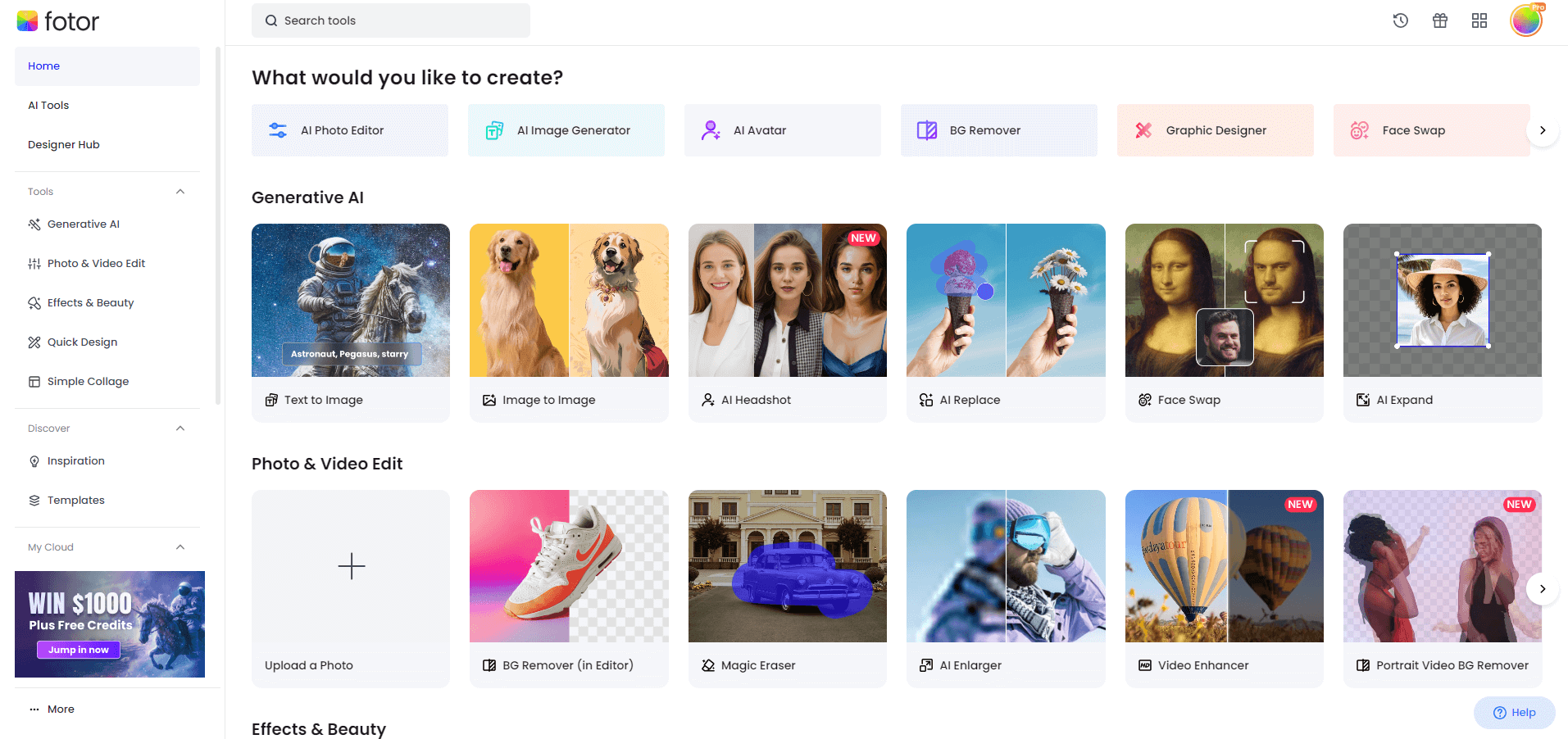
Design a professional logo that represents your brand in minutes with Fotor’s online logo maker.
Download your logo design for free in high quality logo files and use them on your website, business cards, and more!
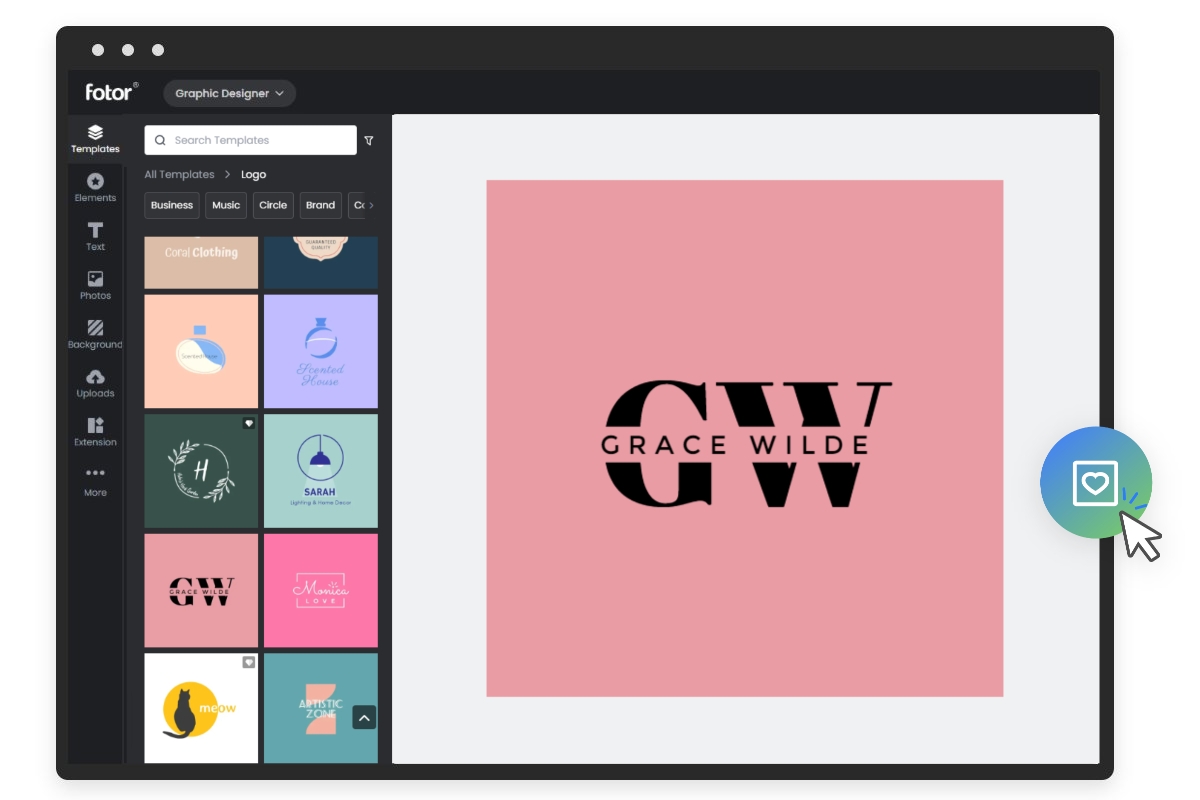
Now as you have clear ideas about the color palette, font selection, icon graphics, and logo layout, you can start the logo design. Here you can use an online logo maker to simplify your work procedure. There are an array of preset logo templates tailored to different occasions and purposes. Game, sports, food, business, clothing, coffee, real estate, restaurant, etc. Dozens of logo genres for you to choose from.
Besides, it offers a huge library of design resources and elements: fonts, icons, shapes, illustrations, etc available to your personalized customization needs. What's brilliant, you can access Fotor's AI logo generator to randomly generate logo designs that aligns with your concepts. Just type text prompts, choose a style, and AI will do the rest for you.
Here's how to make a logo with Fotor's Logo maker:

The standard logo size is 200 to 300 pixels wide. This size is large enough to be viewed on multiple devices and screens, and it will not take up much space.
PNG is the first choice when you choose the file type of your logo. It supports transparency and lossless comression. This means your icons look clear and crisp at any size without pixelation. JPG or JPEG is another popular type for logo usage, but it doesn's support transparancy and results in quality loss during comression.
As to a logo for web display, keep the file size as small as possible, with a maximum file size of 200kb to ensure the shortest loading time. But for print purposes, the file size may be larger for the best printing quality.
The best file format for printing business cards, brochures, and clothing are vector files. Use SVG file formats if it's being accepted by the printer you use. Otherwise, use PDF and ESP file formats for print a logo.
There is no unite logo size tailored to various types of needs and purposes. To make sure your brand looks bravo on any devices and platforms, you need to consider which logo size, file type, and file size have the optimal visual impact.
You can take this blog as guide on logo size selection and make sure your logo always looks crisp.