What Is a Pixel? Definition, Importance, Types, and How to Use Them
Summary: In this blog, we'll introduce what is pixel, how it works, why is it important in digital imaging, and pixel size, formats, etc. You can find everything you want here.

Summary: In this blog, we'll introduce what is pixel, how it works, why is it important in digital imaging, and pixel size, formats, etc. You can find everything you want here.

Pixels, the smallest unit of digital imagery and visual content on screens, play an indispensable role in our daily interaction with technology. As it's so important, perhaps everyone need to know its definition, use, formats, related terms, etc. to handle any pixel-related issues.
Luckiy in this article, we'll list a comprehensive guide on what is pixel, from its definition, use, importance in digital imaging and display, and also an overview of the pixel-related terms, pixel formats, and tips for using them. It covers everything you need to know about a pixel. Now, let's get started!
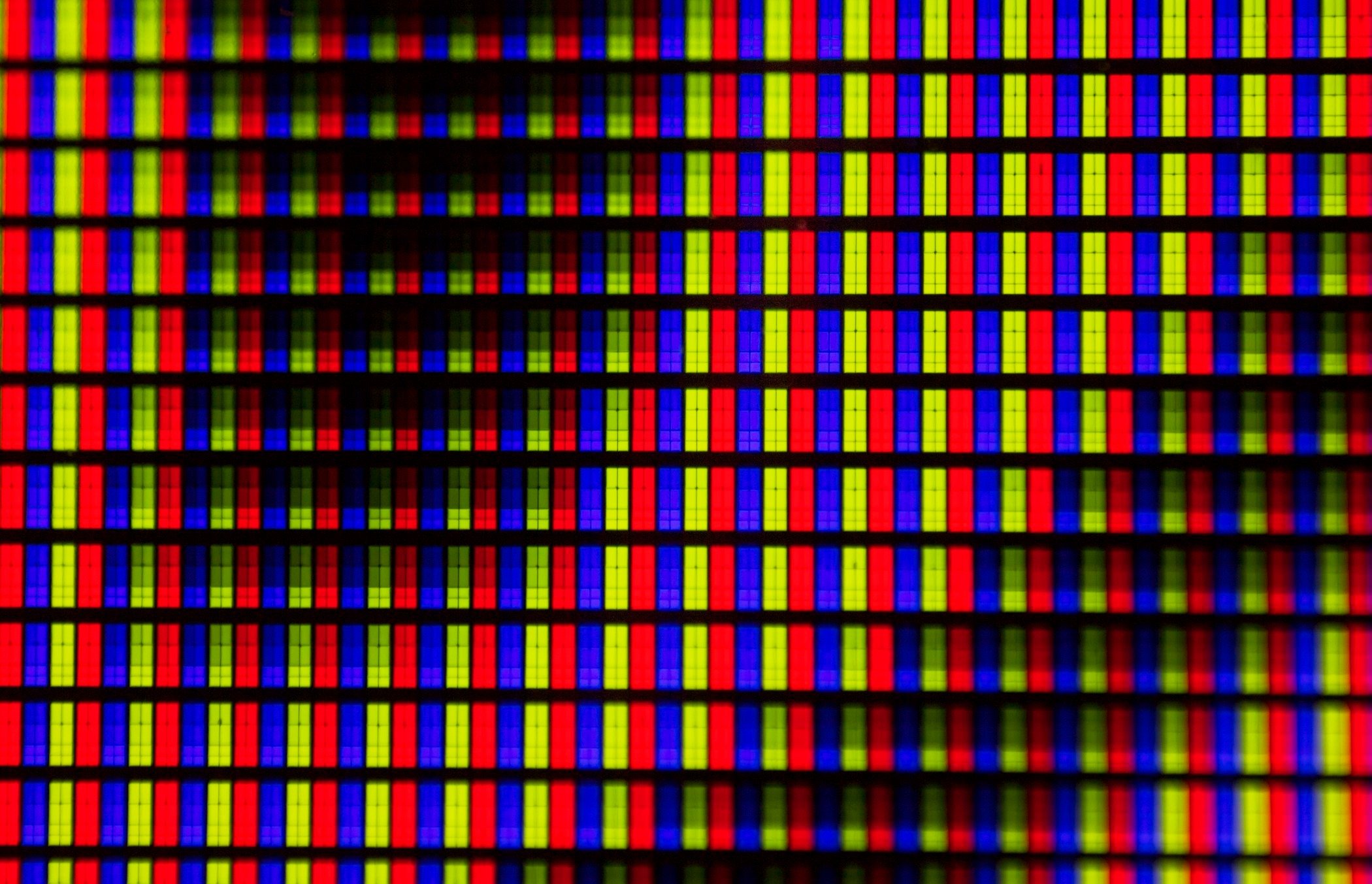
A pixel, originated from the term "picture element", is the fundamental unit of a digital image that represents visual information. Each pixel is composed of red, green, and blue(RGB) subpixels, which can mix together to create diverse colors according to their intensity levels. Pixels are arranged in a grid and form a raster image, where each pixel corresponds to a specific position and color value.

Pixels generative visual displays amd images by arranging individual units or images in gepmetraically coordinated patterns on a two-dimensional grid. When an image displayed, each pixel is just like a tiny light source, which can emit various colors according to the combination and intensity of its RGB subpixels.
The quality and resolution of graphic cards or display monitors of a digital network can influence the size, numbers, and outlooks of pixles and images. When displayed in computer monitors, each pixel looks like squres or dots, representing a single color. Pixels will change its size to adapt for the resolution, image size, and monitors display.
Pixles are essential in digital photography and display technologies due to their intrinsic characteristics and adaptability. Their significance may be seen in the following aspects:
A pixel is approximately 1/96 of an inch, which is equivalent to 0.26mm. This fixed length is mainly used for graphic designs, web designs, and user interface, to ensure every picture element appears the same size, regardless of how big is the screen resolution used to view it.
Resolution refers to the total number of pixles that make up an image or the display area on digital screens. It often represents the width and height of an image in pixels. Such as 1920x1080px(commonly known as Full HD Resolution), meaning it has 1920 pixles horizontally and 1080 pixels vertically. In essence, higher resolution means more pixels are packed into same space, thus delivering sharper details, more abundant textures, and better overall image quality.
Raster graphics are a kind of digital image, which uses tiny rectangular pixels or picture elements, and is arranged in a grid form to display an image. Since raster graphics can support multiple colors and depict subtle gradient color tones, it's perfect to display continuous tone images, such as photographs, shaded drawings, and other detailed images.
DPI (Dots Per Inch) and PPI (Pixels Per Inch) are both units that measure the density of pixels or dots in digital imaging and display. But actually they don't mean the same thing and there are slightly differences between the two terms:
DPI is mainly used in printing technology, which indicates the number of ink dots a printer can place within one inch. This measurement is crucial because it directly affects the print quality. A higher DPI means more ink dots per inch, thus resulting in finer detail and smoother gradients in printed images. When preparing images for printing, designers need to ensure the resolution is set at an appropriate DPI to guarantee crisp and clear output.
On the other hand, PPI refers to the pixel density on digital screens, such as computer monitors, tablets, and smartphones. It measures how many pixels fit horizontally and vertically into one inch of screen space. A high PPI value signifies a high-resolution screen, which results in clearer, more detailed images.
In conclusion, DPI is about the output quality in physical prints, while PPI is connected to the visual sharpness on digital displays.
Each pixel in display is composed of red, green, and blue subpixels that light up at different intensities to produce different colors. This color space is a color representation method used in electronic displays(such as TV, computer monitors, digital cameras, and various types of lighting).
Grayscale pixels represent the monochromatic intensity of an image and are primarily used in black-and-white digital images or when color is not necessary. Each grayscale pixel contains a single value that determines its brightness, ranging from pure black (0) to pure white (255). This format is widely used in medical imaging, document scanning, and some types of graphic design where color is less important than contrast and detail.
Indexed color pixels represent an effective method of storing and displaying images with limited number of colors. In this format, each pixel doesn't store single RGB value, instead, it references specific color in a predefined color palette or color table. This method apparently reduces file size, making it an ideal choice for web graphics, vintage-style video game graphics, and other applications that require saving storing space.
Bit depth and color depth play a critical role in determining the range of colors that can be displayed by pixels. Bit depth refers to the number of bits used to represent each pixel’s color information. For instance, an 8-bit pixel has 2^8 (256) possible intensity levels for each of its RGB components, resulting in a total of over 16 million possible colors (256 x 256 x 256). The higher the bit depth, the broader the spectrum of colors that can be depicted with greater precision and subtlety, thereby enhancing the overall visual quality.
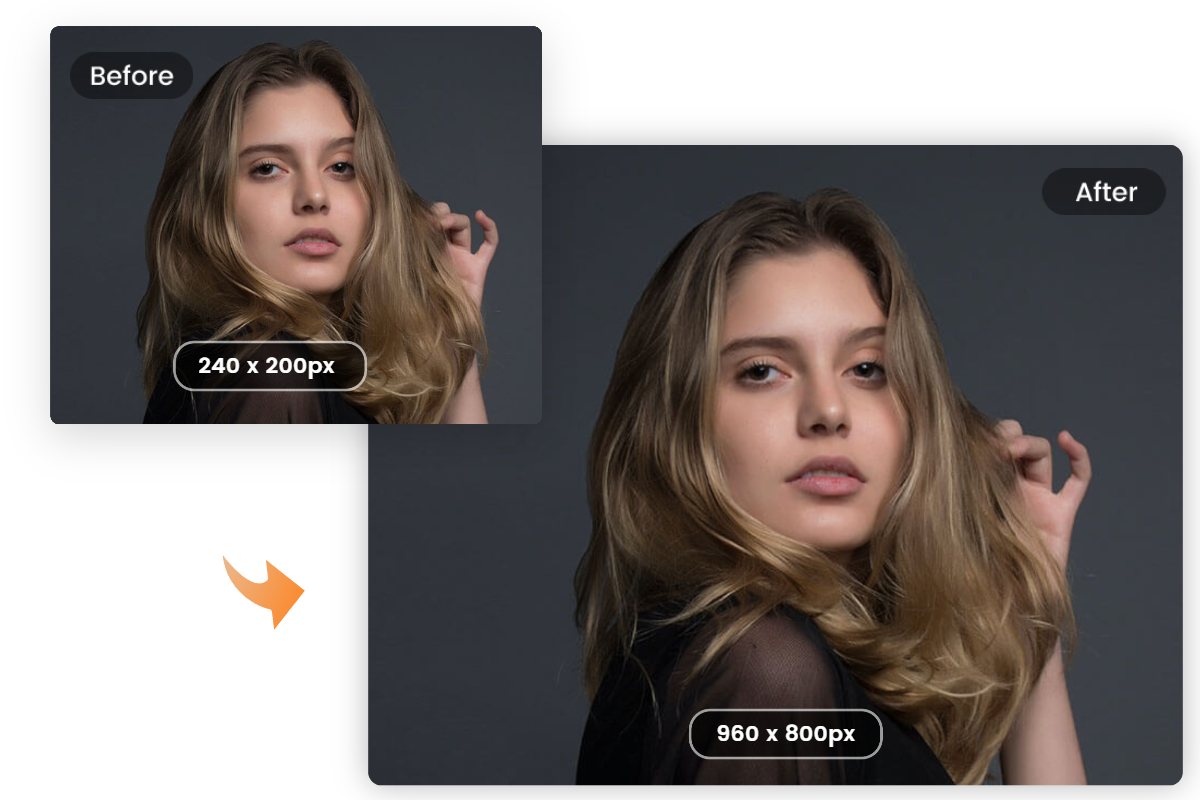
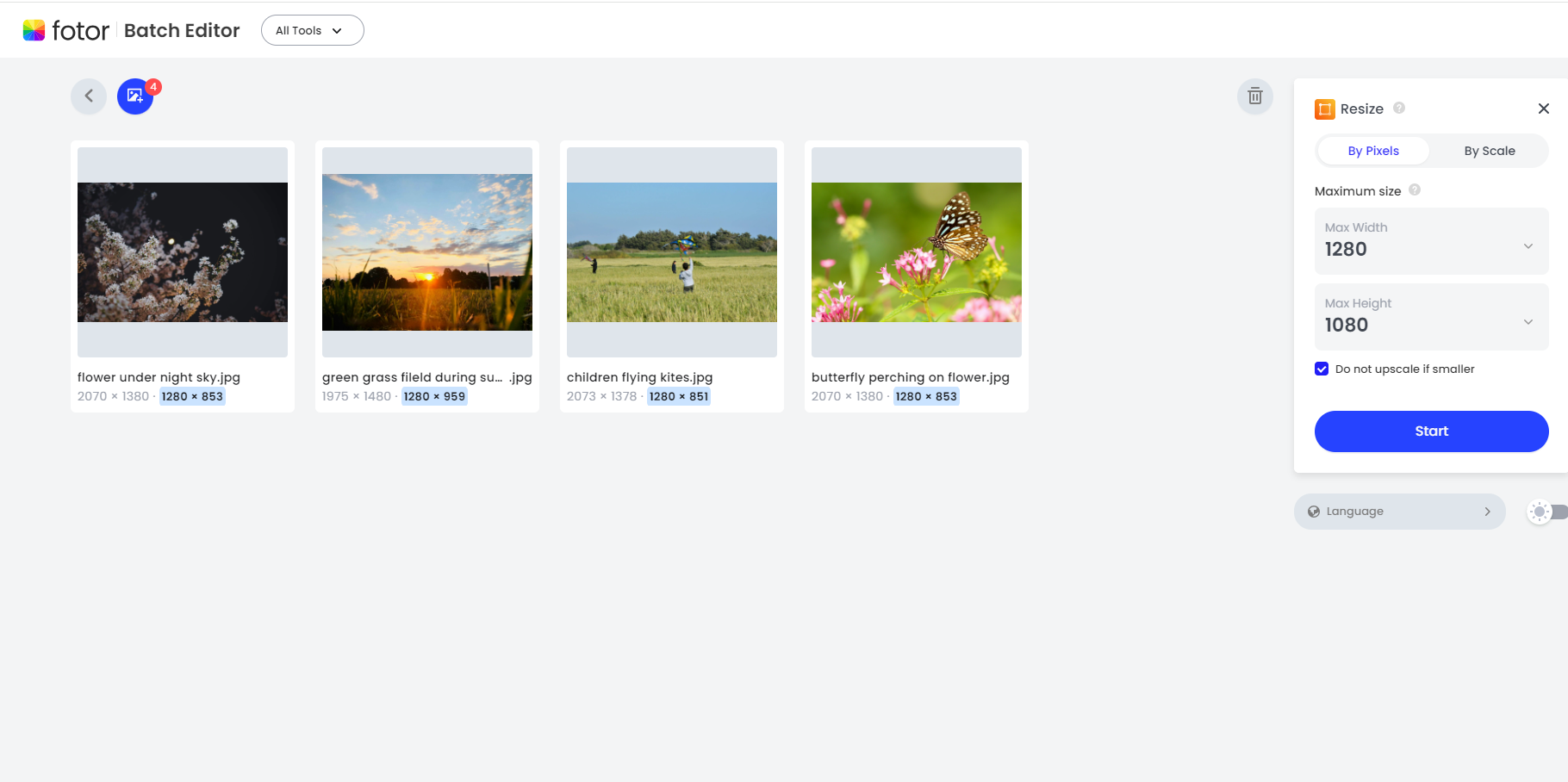
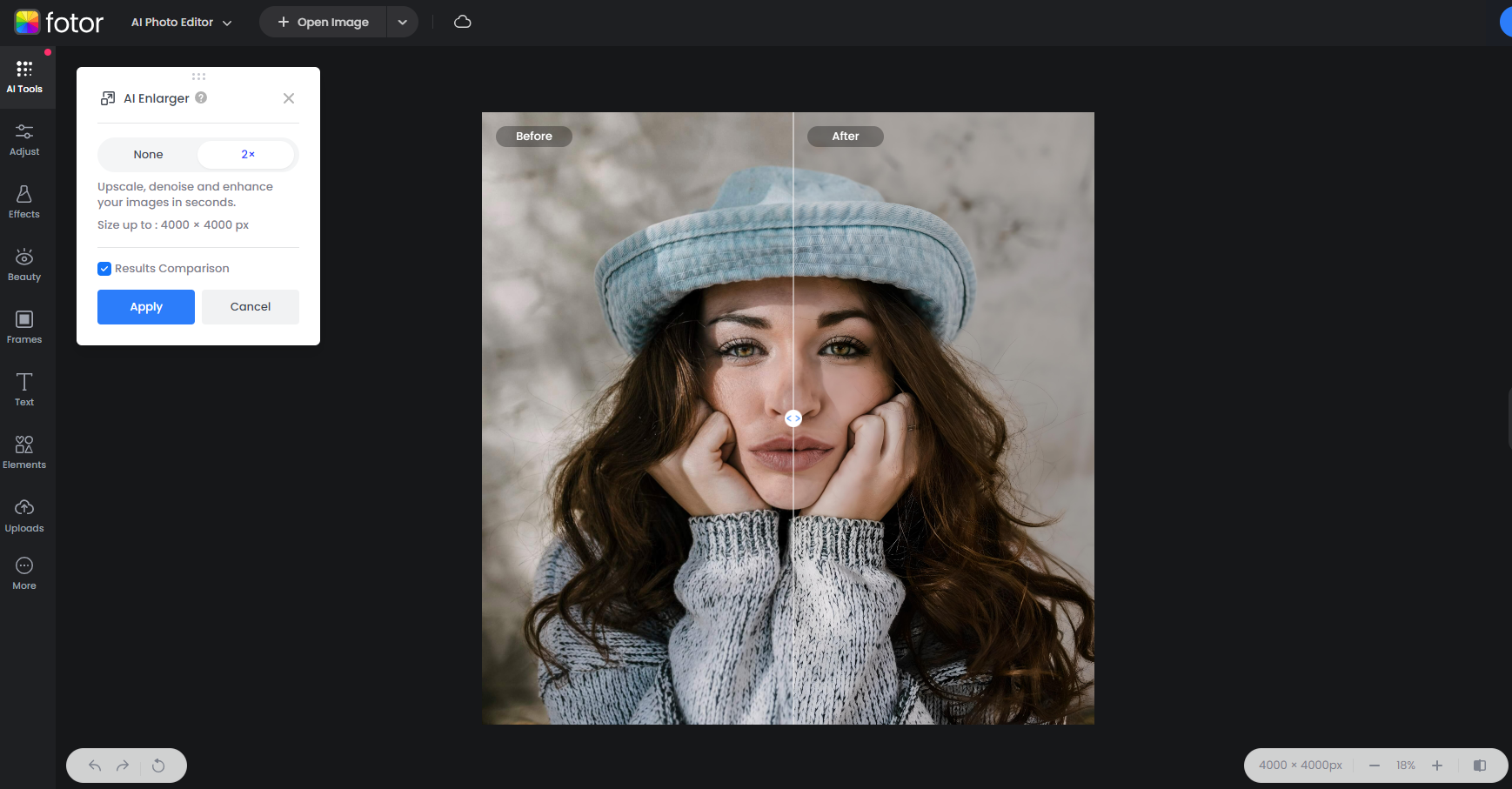
As we mentioned above, when an image is resized or scaled beyond its original pixels, this may results in pixelation. Then influence the original clarity and quality of the image, delivering a poor visual effect. But don't worry, to resize or scale image without losing quality or at least the minimum of loss, you can use an online photo editor.
Upscale images to increase image resolution and enhance quality in seconds with Fotor’s free AI image upscaler.
It's 100% automatic. Try AI upscaling now!
Fotor is an all-in-one photo editor containing multiple features like photo resizer and image upscaler. You can customize the dimensions of an image and resize it without distortIng the key elements. Further, it also supports batch resizing, allowing you to process a large number of photos simultaneously.
Powered by advanced AI, our image upscaler can scale up an image to 2X while deliver a HD, crisp output quality. No manual edits needed, just upload your image, and AI will upscale and ehance it automatically to get the best result.



Pixels play an inspensable role in digital worlds. Their significance covers a variety of fields from photography, graphic design, web development, print technologies, and digital display, etc. It's essential to know about pixels and their properties for professionals processing visual content, since it directly influences the final output quality and user experience.
In this blog, we've compiled a guide on pixel, from its definition, use, importance, types and formats, and also help you differentiate similar concepts related to pixels. Hope you find this helpful!
