Top 9 Font Design Trends for Graphic Design

As a designer, you need to keep up with the latest trends in typography. Beautiful eye-catching typography is one of the most important communication channels between your brand and a client. Modern beautiful fonts can not only convey the message but also evoke emotions and make a strong impact on your viewers.
With free access to powerful photo editing tools such as Fotor, and an unlimited number of fonts available on the web these days you can create everything that your heart desires. Let’s take a closer look at the font design trends so that you can use them in your future projects.
The design trends for fonts are changing constantly. Give your design a fresh new look with trendy bold or outline fonts.
1. Variable Fonts
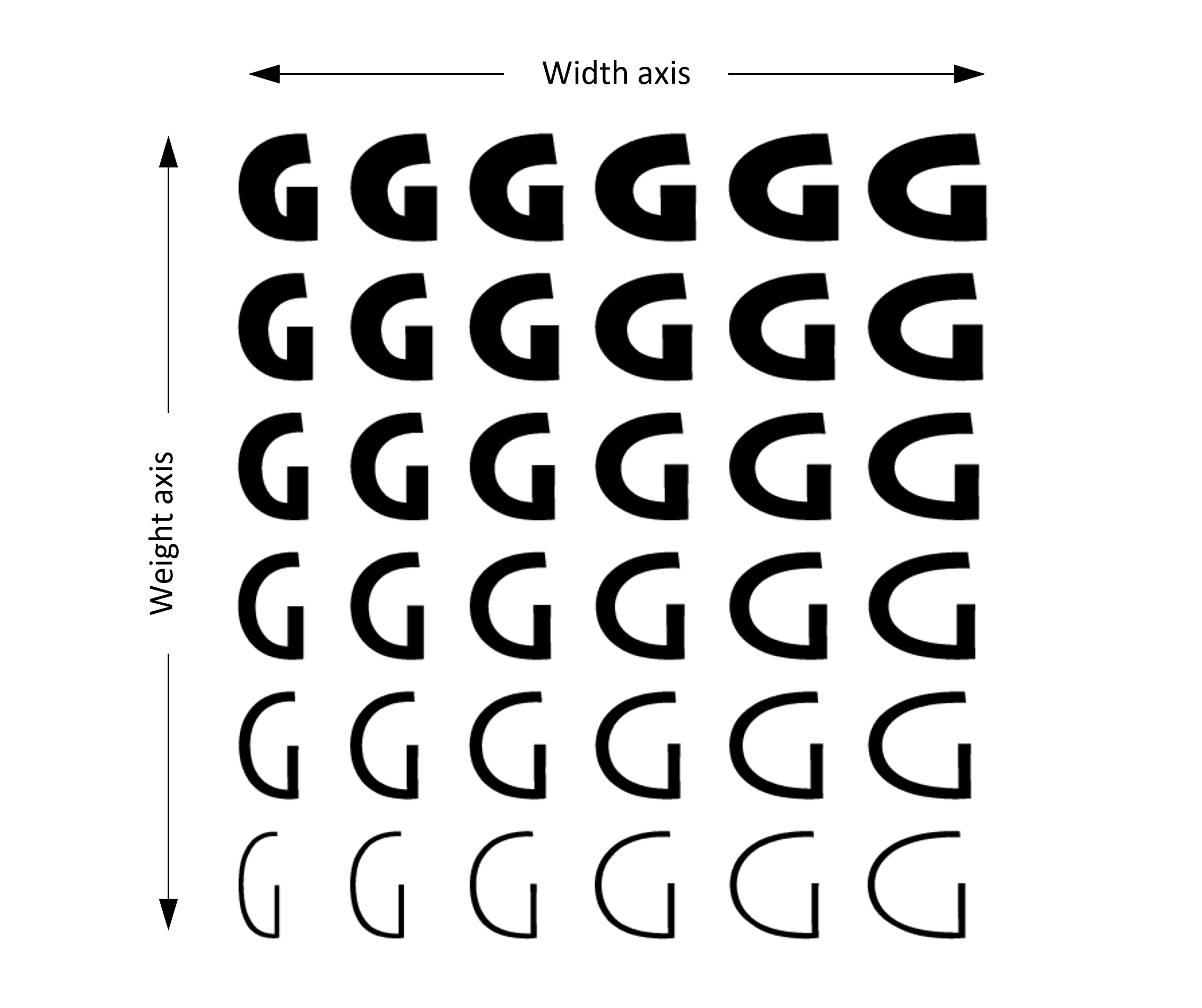
This year, you need to pay extra attention to variable fonts, which have different versions. It means your device will use just one font file with millions of styles: bold or thin, black or outline, cursive, or others.

opensource.googleblog.com/Type variations
This will reduce the loading time of a web page and improve SEO. You can change the attributes of one font to get a completely new look that gives a lot of possibilities with regards to modern typography and UX design.
- Extenda
Extenda is a multi-width typeface with versatile features. It was made to give designers more flexibility with the type. It was designed by Francesco Canovaro with Andrea Tartarelli and Cosimo Lorenzo Pancini.

dafont.com/Extenda
Extenda works best for tight spacing and at the same time gives maximal coverage of space. No matter how you scale the font, Extenda gives you consistent readability. The font supports over 200 languages, including Greek and Cyrillic. You can download the demo version of this font for free or buy the whole font family on the web.
2. High-Contrast Fonts
The next big graphic design trend is using high-contrast fonts. These trends encourage you to experiment with the types more than ever before. High-contrast fonts allow you to quickly catch users’ attention and make an impact.

Behance.com/deRonnes
Allow your layout to jump out of the page with high-contrast fonts. Using overlaps and spacing you will be able to cover the dead space on a page. We offer you to try a few high-contrast fonts, such as Lust Display and Akagi.
High-contrast fonts can be recognized with ease because the upstroke of a letter is usually thinner than the downstroke. This creates a dramatic effect.
- Lust Display
Lust Display is a high-contrast font designed with dramatically thick and thin lines that are infused into the letterforms. It allows text to flow effortlessly and smoothly. The typeface was created by Neil Summerour. Thanks to the sharp clean look you can use this font for headlines. Besides, it gives an ideal combination with simple sans serif types.

typecache.com/Lust Display
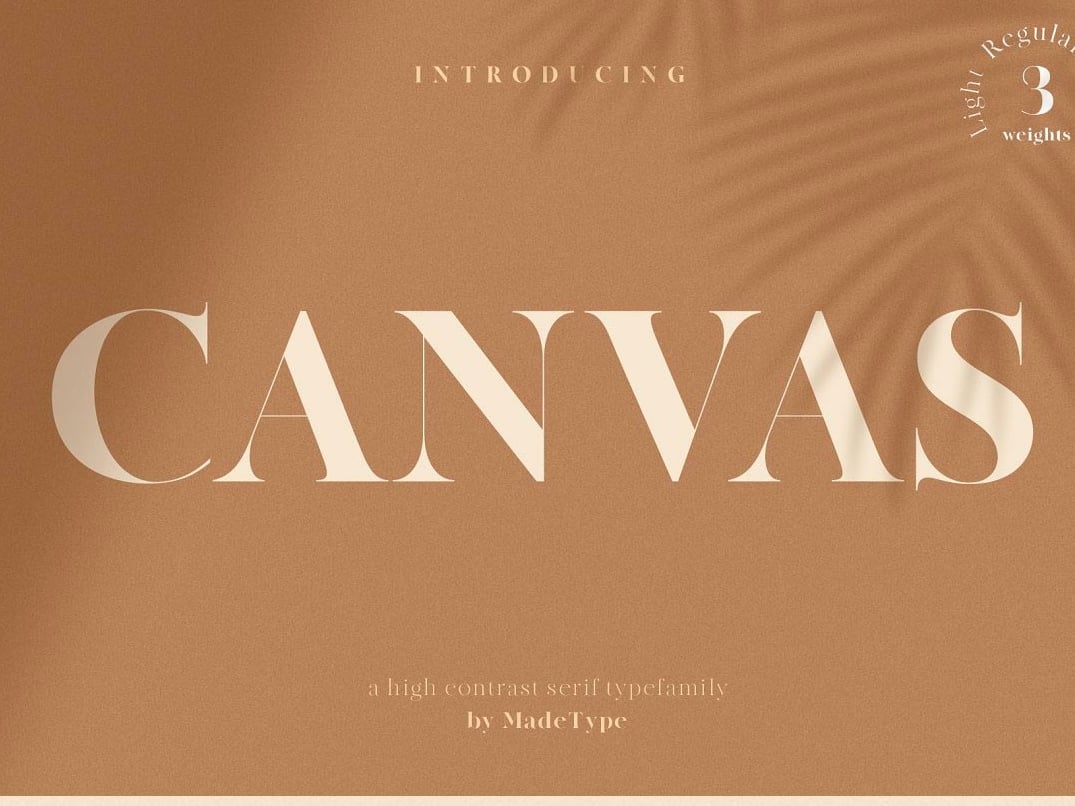
- Canvas
Canvas is a highly versatile contrast font created by Grapbox. Canvas can be used for websites, logos, brands, and any type of commercial projects. There are three weights – light, regular, and black. It is also a serif font which will make a great pair with almost any sans serif or script typeface.

3. Bold Fonts
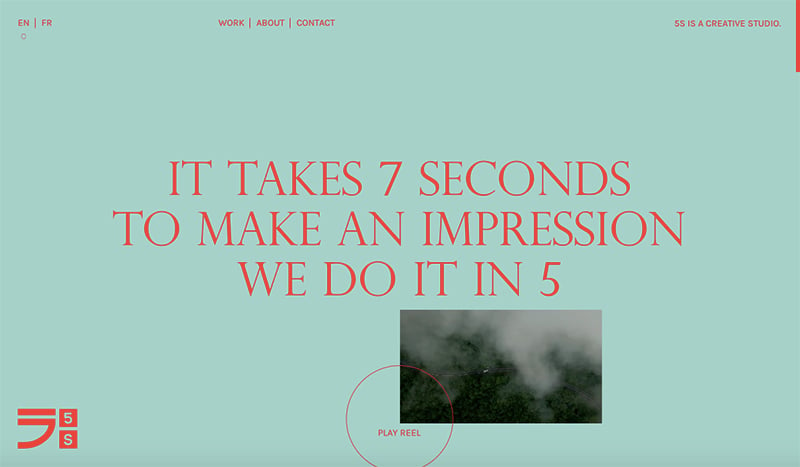
In order to make a lasting impression, use bold large fonts which can become the main design element. More and more websites are using big sans-serif fonts with thick widths.

5scontent.com
The reason for using bold fonts is simple. They help to create a strong contrast against the background and are highly readable. It’s a perfect decision if you want to make your message scream out loud.
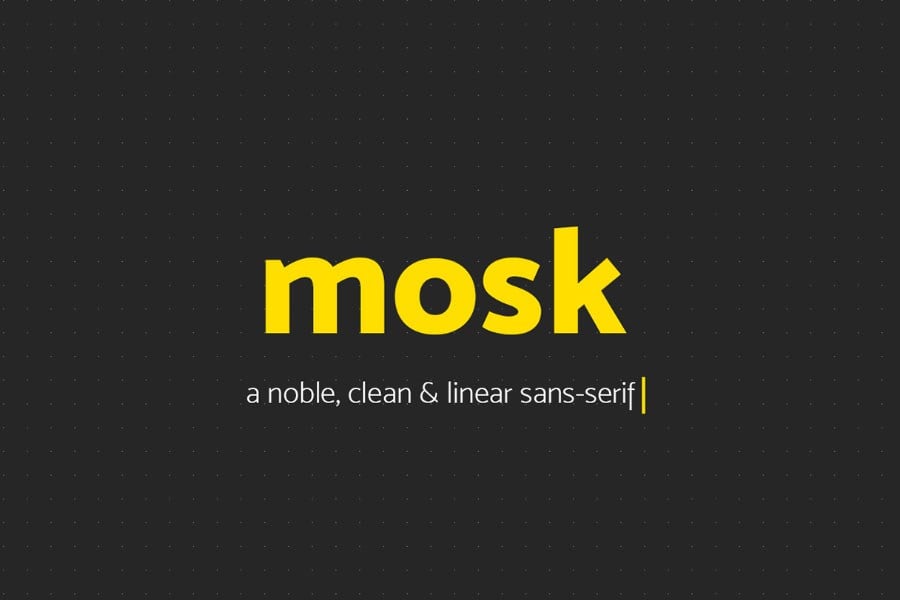
- Mosk
Mosk is a clean linear sans serif type with nine powerful styles and various weights built by Iulian Maftei from Romania. It can be a one-and-only solution for your designs. It is perfect for body text and titles thanks to its simple angled letterforms.

- Wanderlust
Wanderlust is a bold slab serif font that will be a perfect option for a headline or title. Thanks to its rounded edges it can be easily combined with any simple serif typeface. It has a spirit of freedom, which is why you can choose it for travel designs such as posters, flyers, websites, and social media content.

pinspiry.com/Wanderlust
- Peace Sans
Peace Sans is a stylish bold font that has a smooth flat look. It is easy and readable. The font has an eye-catching design. Take it for premium luxury layouts. Peace Sans goes with glyph support. You can download it completely free on Behance.

- Aleo
Aleo is a contemporary slab serif font inspired by Lato. The font has a sleek structure and rounded details that give it a strong personality. The font family consists of six styles, such as light, regular, and bold. You can use it for commercial and personal purposes.

freetypography.com/Aleo
4. Outline Fonts
The use of outline fonts can help you create a more airy design and spice up your text. If you outline text or words, it can give your design a modern industrial look, whether it’s for a poster or website banner. In addition, outline fonts can be used with their font family in bold or regular shapes to create striking contrasts.

moves.basicagency.com
- Elephant
Elephant is a beautiful elegant font with an outline style. It was designed to be a perfect match for photography or other creative graphics. It features clean and crisp lines with proper angles. Don’t hesitate to download it on Behance for free.

- Ostrich Sans
Ostrich Sans is an all-caps inline font with various styles and weights. It also features a long neck. With over 1 million downloads this font is definitely one of the most popular solutions. Choose from styles such as Dashed (thin), Rounded (medium), Ultralight, Normal, Bold (race track style double lines), Black, and Inline (with italics). Or combine these styles to get a perfect match.

theleagueofmoveabletype.com/Ostrich Sans
5. Nostalgic Retro Fonts
Everything new is old. This statement is true not only for fashion or interiors but also for typography. So it’s no surprise that, there will be a lot of fonts trying to replicate the old, retro style.
Some designers are using fonts from old packages or newspapers which were popular before the internet became mainstream. Add a nostalgic touch to a modern design using vintage fonts.
- Monkstead
Monkstead is a serif block font that will be a great solution for logos and headings. Inspired by retro labels, you can also use it for posters and signs. It has numerous styles, including outline and textured fonts. You can get a free version of this type on Dribbble or buy a premium version on Creative Market with all available styles.

creativemarket.com/Monkstead
- Circus Display
Add some fun to your vintage designs with hand-drawn Circus Display. It features beautiful long tails and swashes that make this type unique. It has a strong charisma and memorable design. Use one of two styles: regular or striped.

pixelbunddha.net/Circus Display
6. Minimalist Sans-serif Fonts
Sans-serif fonts will continue to be a favorite of many designers. Thanks to their simple minimalist design, sans serif fonts, are versatile and multipurpose. You can combine them with any other font styles and get modern typography solutions every time. Minimalist sans-serif fonts usually have geometric style and rounded details.
- Coves
Coves is a minimalist sans serif font with rounded shapes. It goes with a full range of lower- and upper-case characters which allows you to make your text readable and visible even in the smallest size. It features two weights so that you can use one font to make different signs.
- Lato
Lato is a simple basic typeface that can be used for both headlines and body text. This is one of those fonts that never get out of fashion. Strict lines along with semi-rounded details make this typeface serious but friendly at the same time.
- Quicksand
Quicksand is an elegant thin sans serif font. It could give an impressive feeling when used in display or oversized. A full set of characters allows you to write any type of text. Moreover, it has multilingual support which gives freedom. Use it for websites with several languages.
- Euclid
Designed by Swiss Typefaces Design Team, Euclid is specified as a geometric ultimate font. It combines basic rounded shapes and monolinear lines and is extremely versatile, minimalist, yet elegant.
7. Font Layering
Usually, typography was placed separately from other design elements. But designers keep finding new creative combinations and allow text and other elements overlap.
Now text can overlap images, buttons, shapes, and other text, giving a room for creativity. Such unusual combinations help a viewer to drive attention to the text. But remember to choose a proper design element and leave some negative space so that the text stays readable.
- Bebas Neue
Bebas Neue is an extremely clean modern sans serif font of tall nature and simple design. It can be used literally for any kind of project. Use Bebas for posters, headlines, business cards, and anything that needs to draw attention.
8. Hand-Written Fonts
Hand-written fonts never go old. With hand lettering, you can achieve any shape and size. Your possibilities are almost unlimited. But the best part about hand-writing fonts is that they can add a big touch of personality to your projects.
- Puzzled
Puzzled is a handwritten stylish font with accurate lines and long tails. Take the best of this script feminine font by combining it with a minimalist clean sans serif typeface. Puzzled can help you to add some personal touch to your designs so that you can use it for signatures or branding identity.
- Playlist
Playlist is a bold script font that can be combined with sans serif typefaces. Use it for invitations, business cards, clothing, packaging, and anything. It looks like the font was designed with a dry brush because it has a specific texture.
9. Custom Fonts
Brands are trying their best to stand out from others. One of the proven ways is to come up with creative custom typography. Making simple adjustments with regular fonts, such as adding swashes or cutouts may give some cool results.
Or you can create a custom font from scratch. It sounds like fun, but in fact, coming up with a new font is quite an expensive option.
- Bobby Jones
Bobby Jones is one of those custom unique fonts that will help your brand to stand out from the crowd. It is a funky creative font with soft edges and a nice texture. It has a cool vintage feel, so you can use it for retro-inspired projects to add some nostalgic touch to your designs.
It works best in white or black on a bright background. You can pair it with simple sans serif fonts.
- Tradesmith
Tradesmith is a new font with a vintage look and feel. This type features an ideal balance of industrial squared characters and angled corners. It can be easily paired with other fonts to create business cards, posters, brochures, banners, websites, and more.
There are four styles of this font – Regular, Round, Rough, and Stamp. Here are more font styles. You can combine these styles with each other for a great match. Feel free to use it for both personal and commercial projects.
Over to You
We hope you enjoyed this short guide about font design trends and will use them in your designs this year. Combining font trends and graphic design trends, it is a magic wand at your hand. Trends are trends, but don’t be afraid to push the boundaries and think out of the box. If you enjoyed this article, don’t miss out on our previous font style guide about how to choose the right font for your project.